Lucidspark whiteboarding

Brief
Improvements to the core experience of the Lucidspark whiteboard tool.
Team
Design - Vishaka Nirmal
Product - Taylor Halversen
Toolkit
User research, experience design, UI design, usability testing
Outcomes
Lucidspark facilitator toolkit released
Research work presented in: Running activity based interviews by Isabel Boettcher
Problem space
Virtual whiteboards were all the craze as the pandemic hit. Lucidspark, a virtual whiteboard, was released in October 2020.
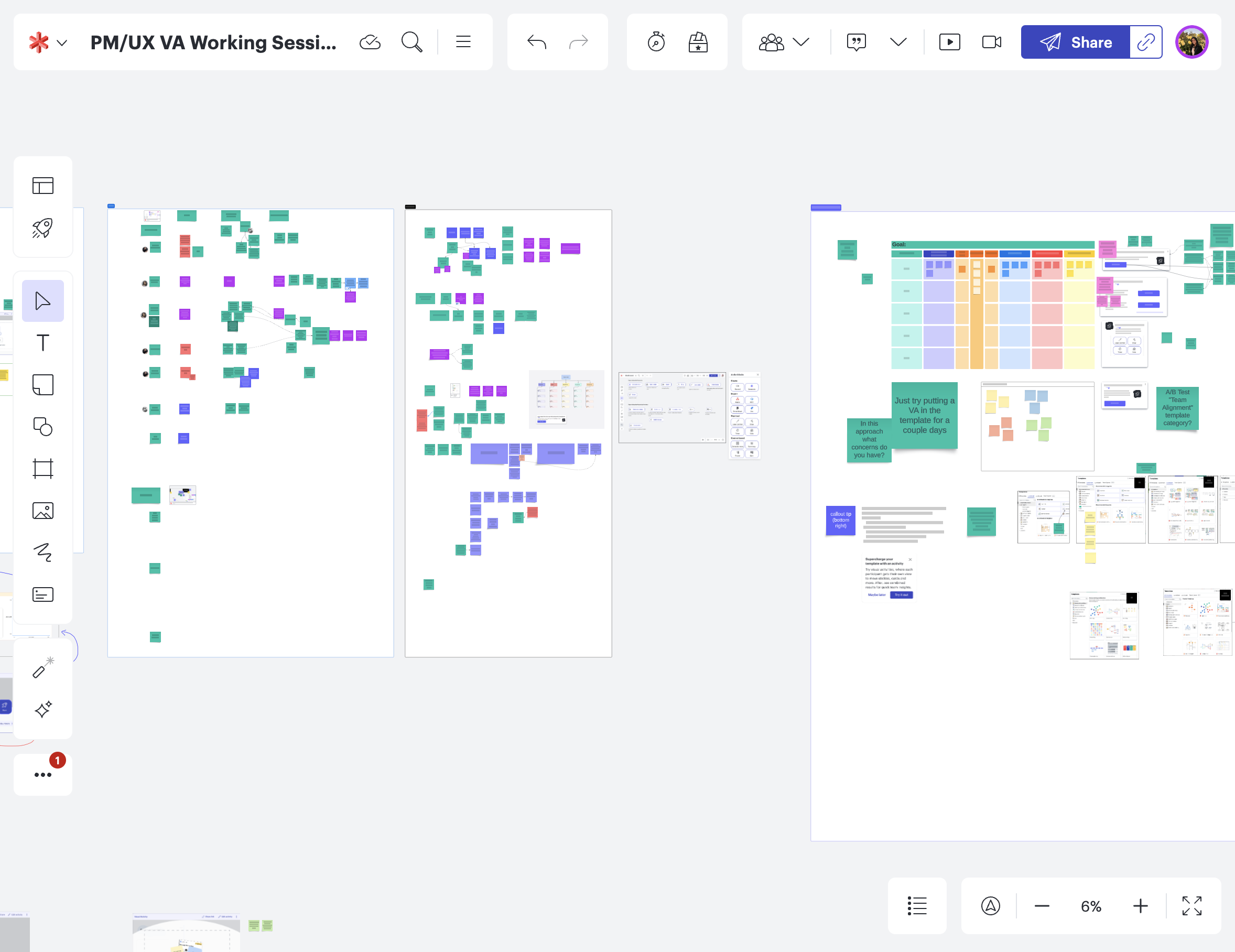
We learned quickly that virtual whiteboards lacked the structure that an in-person session would have. This board to the right showcases just how messy this can get.
My work in this space resulted in the Facilitator toolkit, a set of tools and controls to provide structure to a virtual canvas.
My role
I was the lead designer for this project, working alongside my Product Manager and designers on sister teams for feedback.
The following work showcases my individual contributions throughout this project.

General user interviews
Starting at Lucid, I hosted open 2-hour slots on my calendar each week, where new and existing Lucid suite users could schedule a 30-minute session with me.
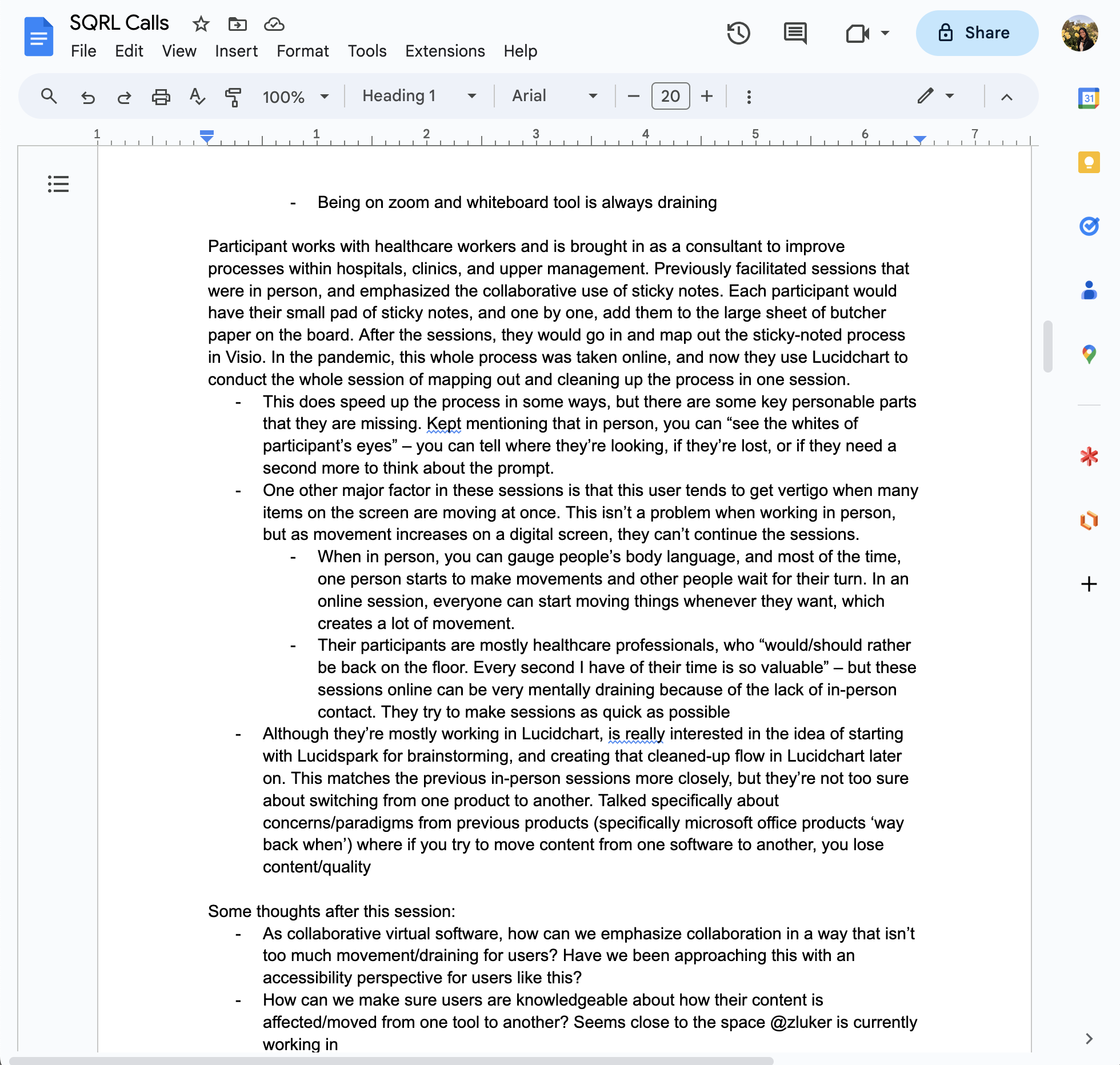
In these semi-structured sessions, I would learn about their team’s goals in running virtual whiteboard sessions. I kept track of my notes on these sessions in Google Docs, seen here.
These interviews sought to answer the question:
How might we provide the necessary structure to Lucidspark?

In each user interview, I would see how participants were organizing and facilitating content on their boards. This quickly showed how Lucidspark boards were busy, hard to digest, and lacked focus.
Facilitator interviews
Running a focused research effort, I set up sessions with 24 active facilitators in Lucidspark. These were users who created boards and shared their content with 5+ collaborators later on.
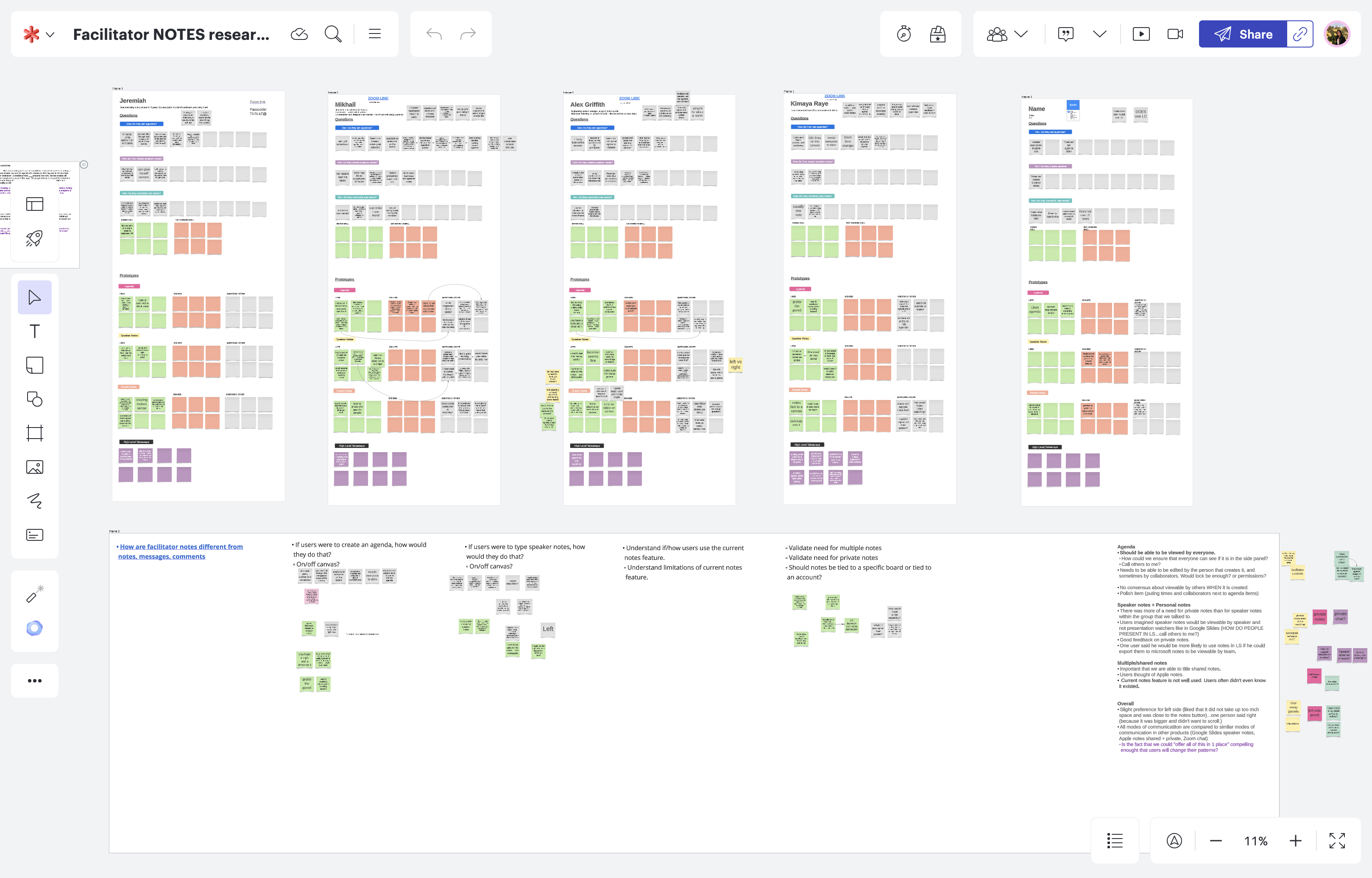
This is a snippet of my notes from these specific facilitator calls.

I heard from these facilitator interviews that a major problem was keeping their content safe on the canvas. Participants would accidentally move items or delete content, distracting the session.
Ideation
Technical constraints
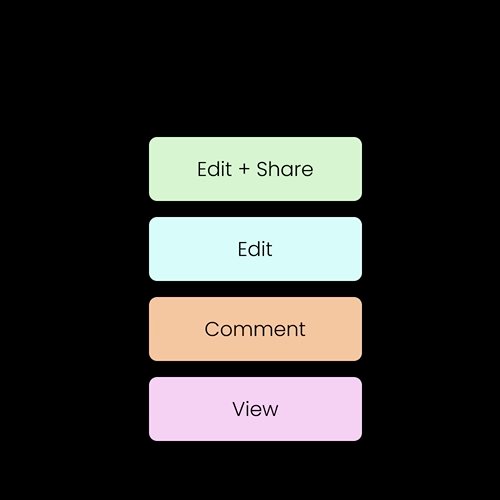
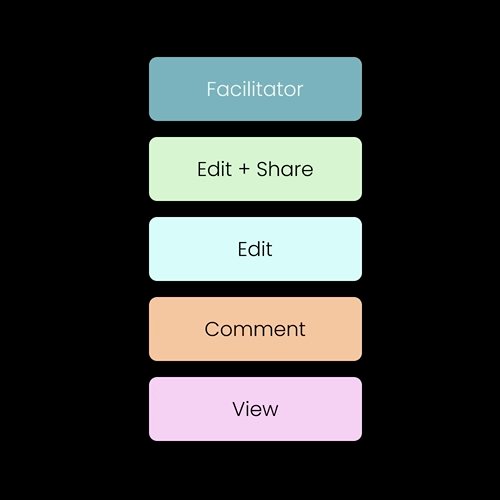
From a technical side, we hit a constraint. The Lucid paradigm of board collaborators included four permission levels.
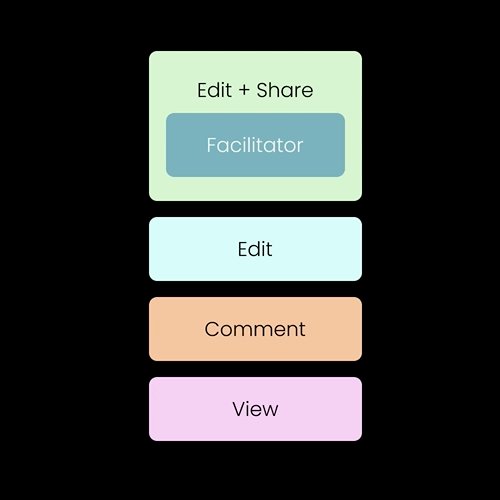
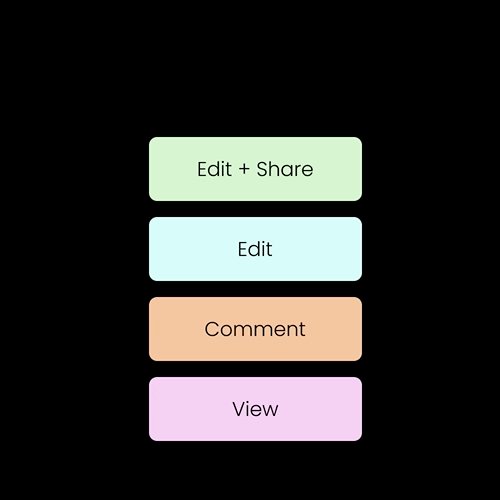
To fully create a facilitator experience, we wanted to create a new, higher role that a board collaborator could claim. However, based on large architecture questions and development cost, we settled on creating the facilitator role as an opt-in for those at the current highest permission level (edit + share).
Initial concepts
Along with my Product Manager, we devised a strategy to tackle a set of tools and controls that would provide value to facilitators as an opt-in experience.
Our goals were to:
- Provide tools to direct focus
- Provide controls to keep content safe
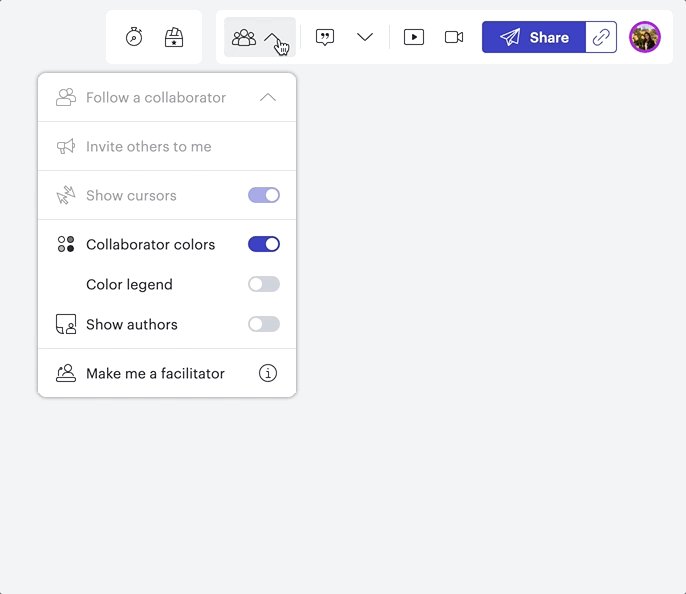
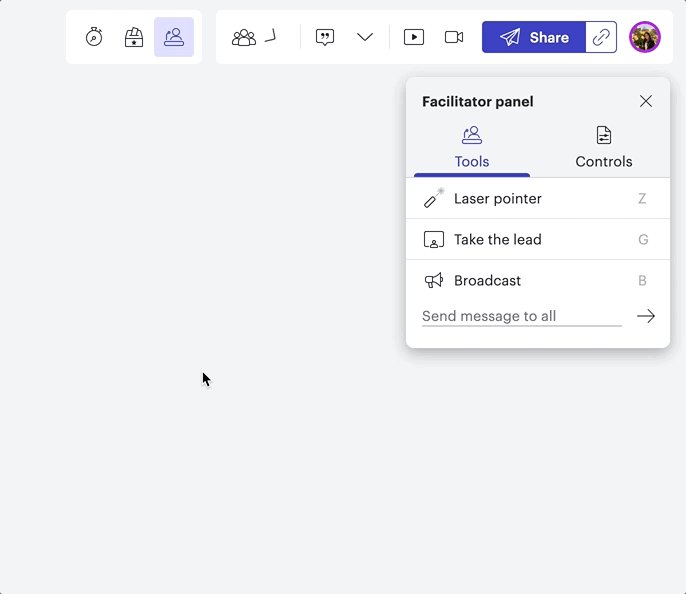
This flow shows the opt-in process I designed to mark yourself as a facilitator. Once opted in, you can access all the tools and controls necessary.
Usability testing
I conducted 5 qualitative interviews with facilitators to understand how my early designs for canvas tools might assist their usage of Lucidspark.
For each focus-directing tool, I usability tested the concept, understanding likes, dislikes, and questions that came up from their interactions with the prototype.
Final designs, tools
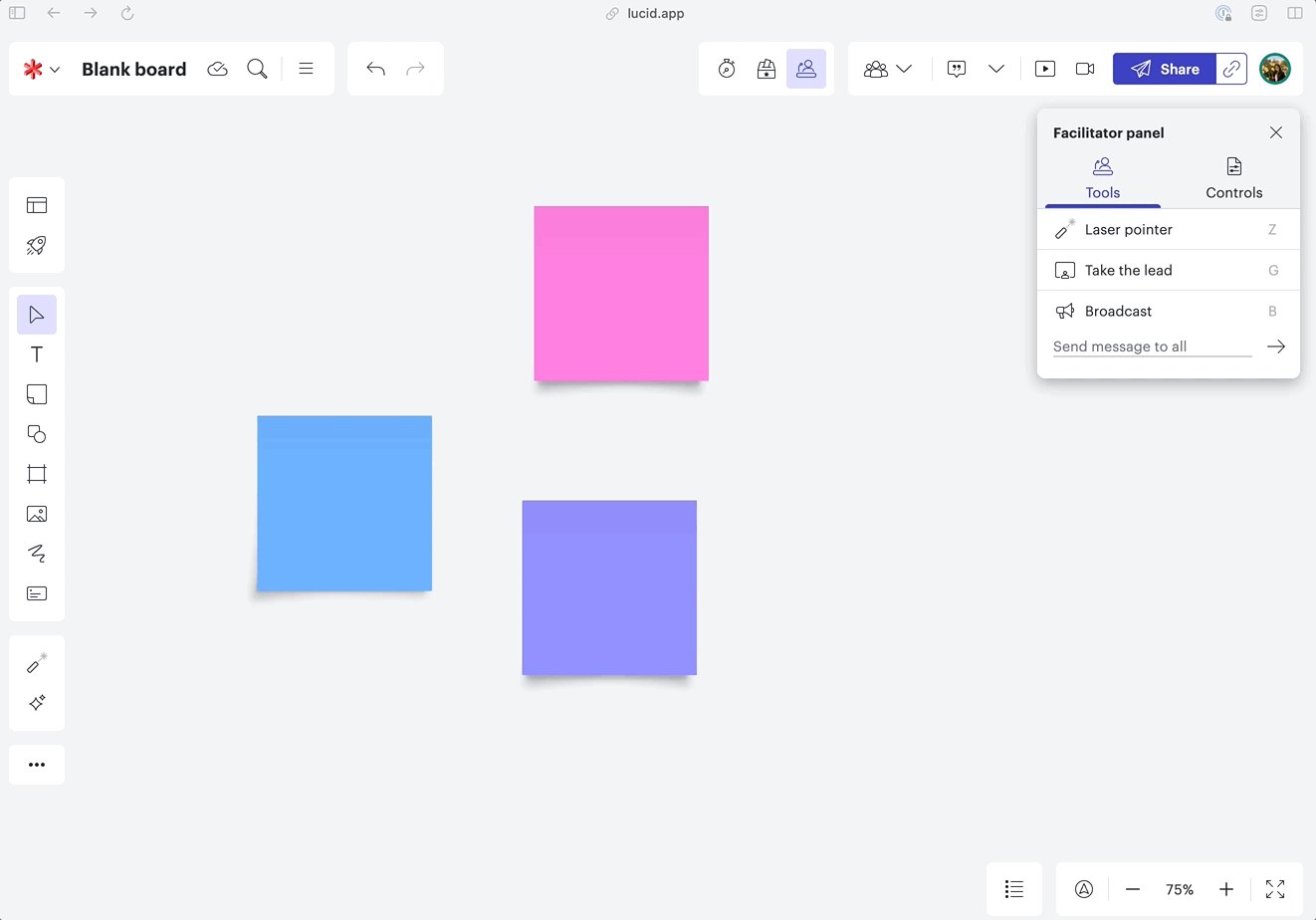
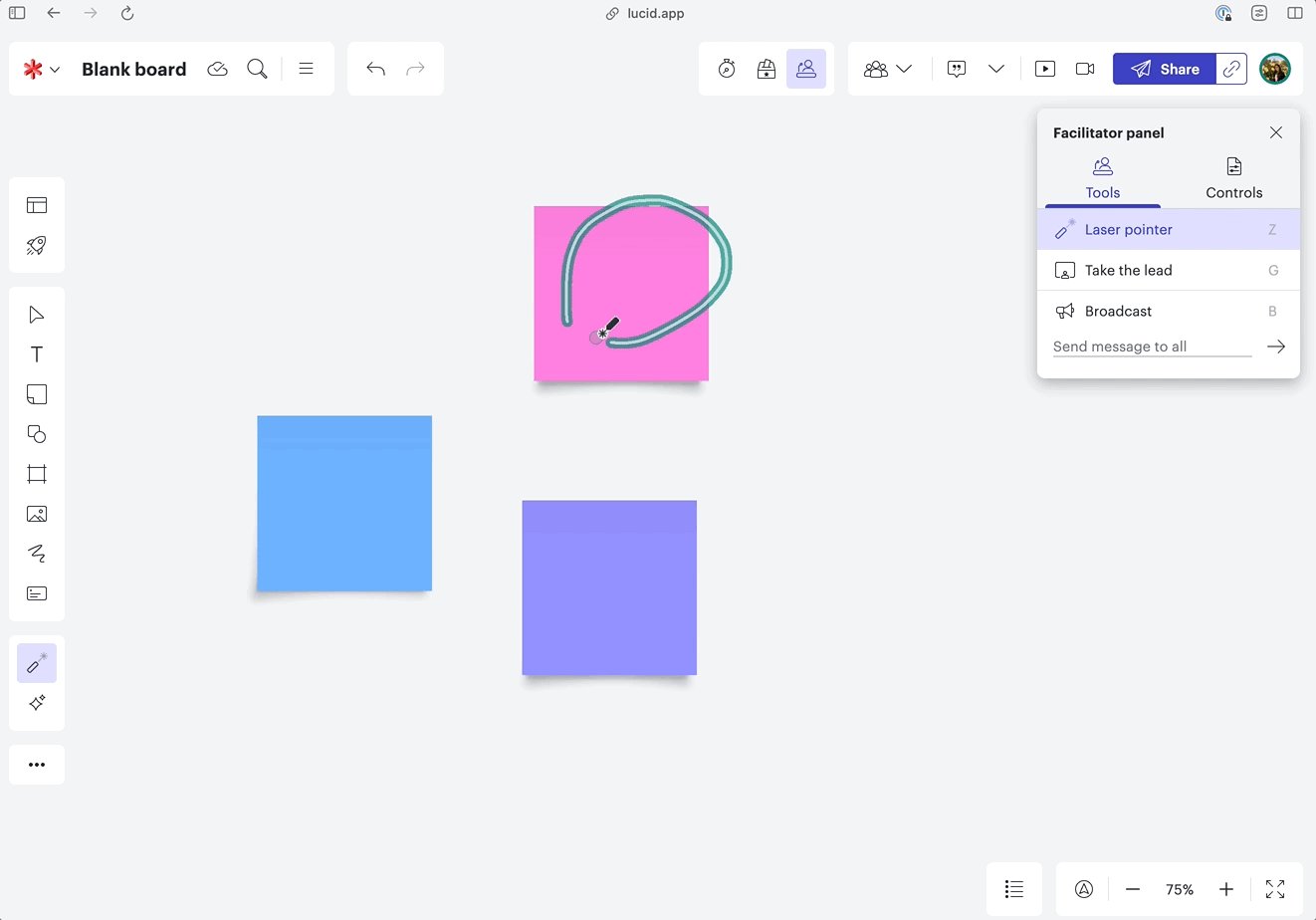
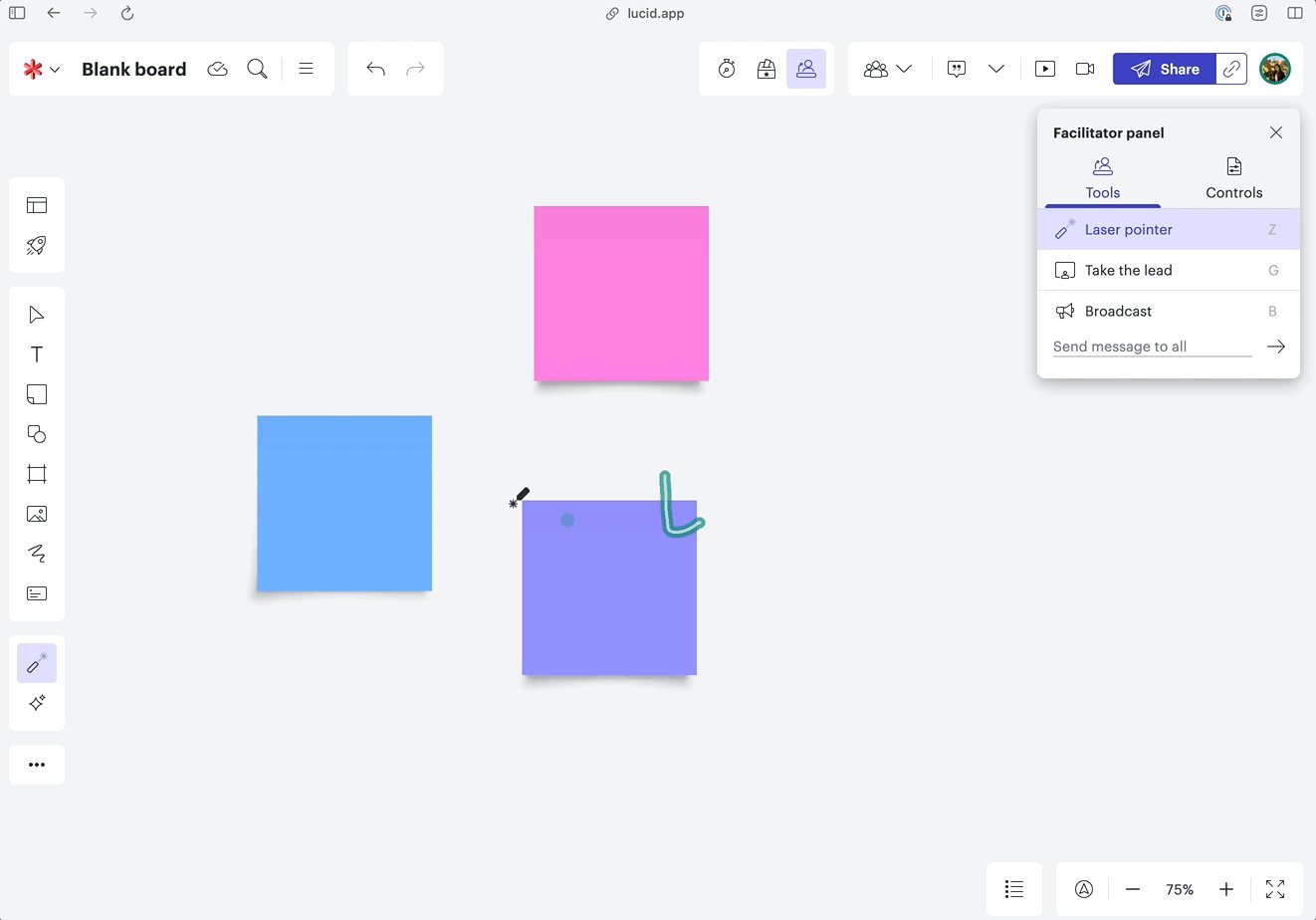
Laser pointer:
The Laser pointer tool allows facilitators to create temporary annotations on the board, drawing attention to a specific piece of information. Each drawing erases itself, making sure the board doesn't stay cluttered.
For this tool, I designed the look and feel of the annotations, while also providing timing and easings to a developer for the erasing animation.
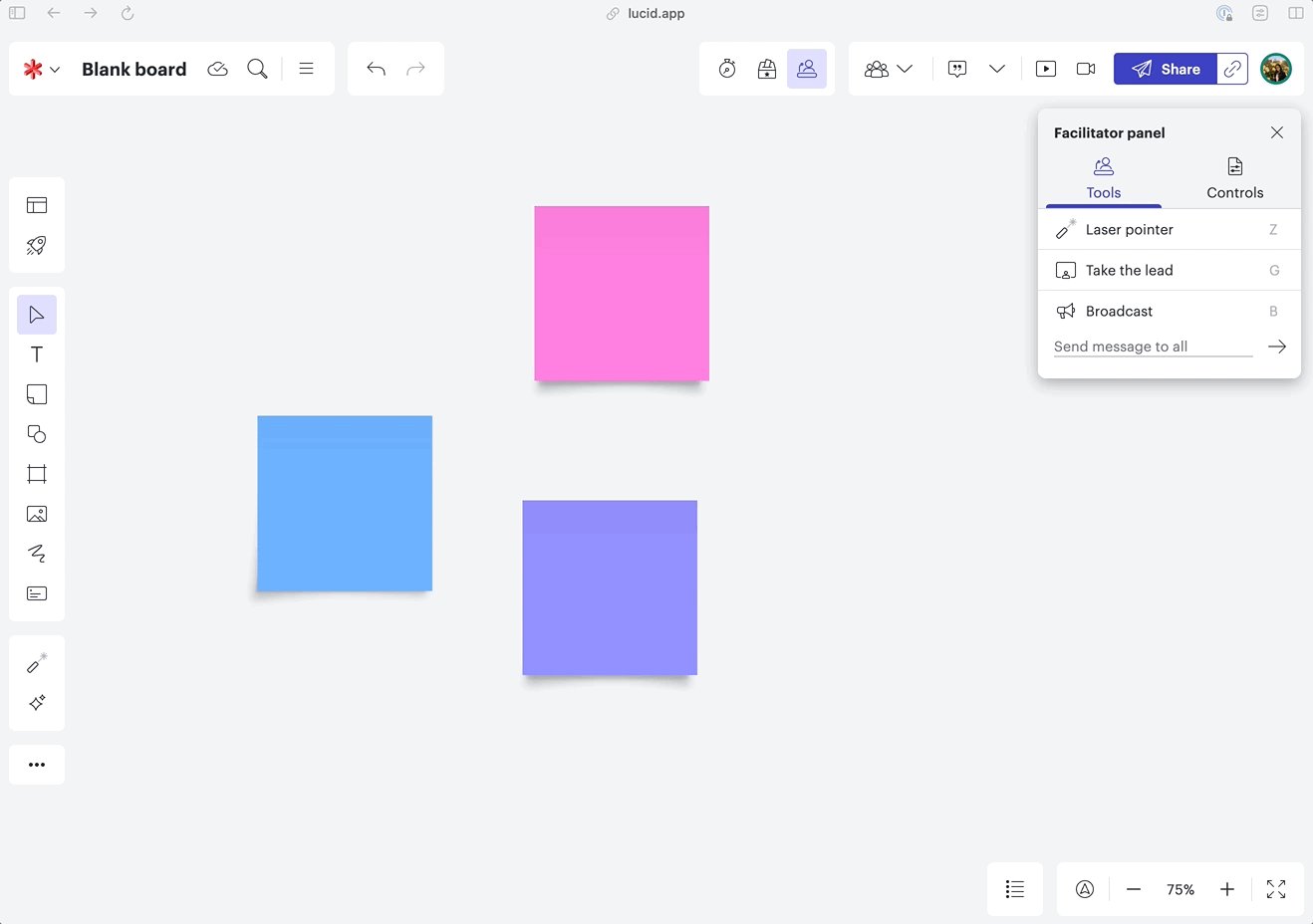
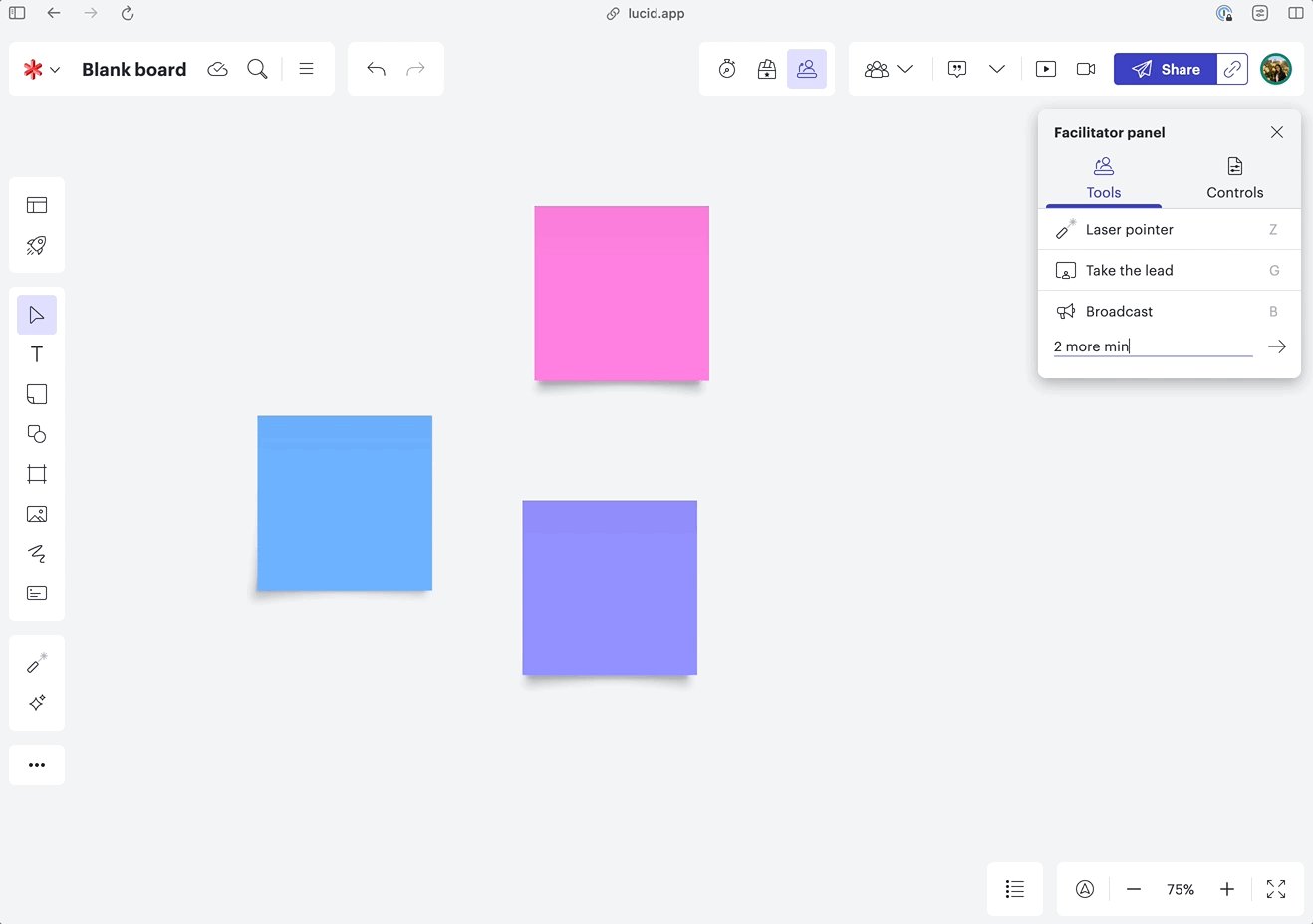
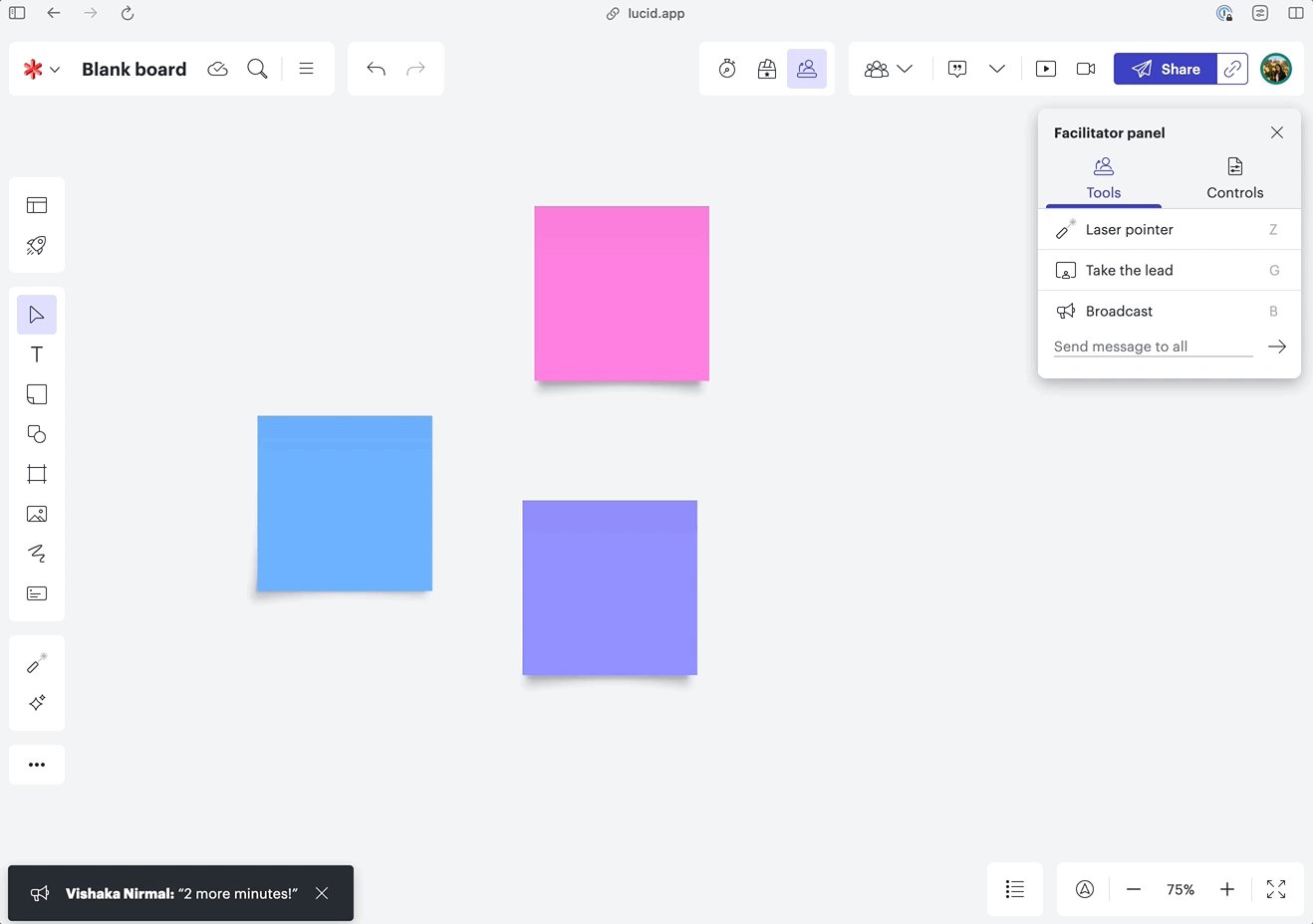
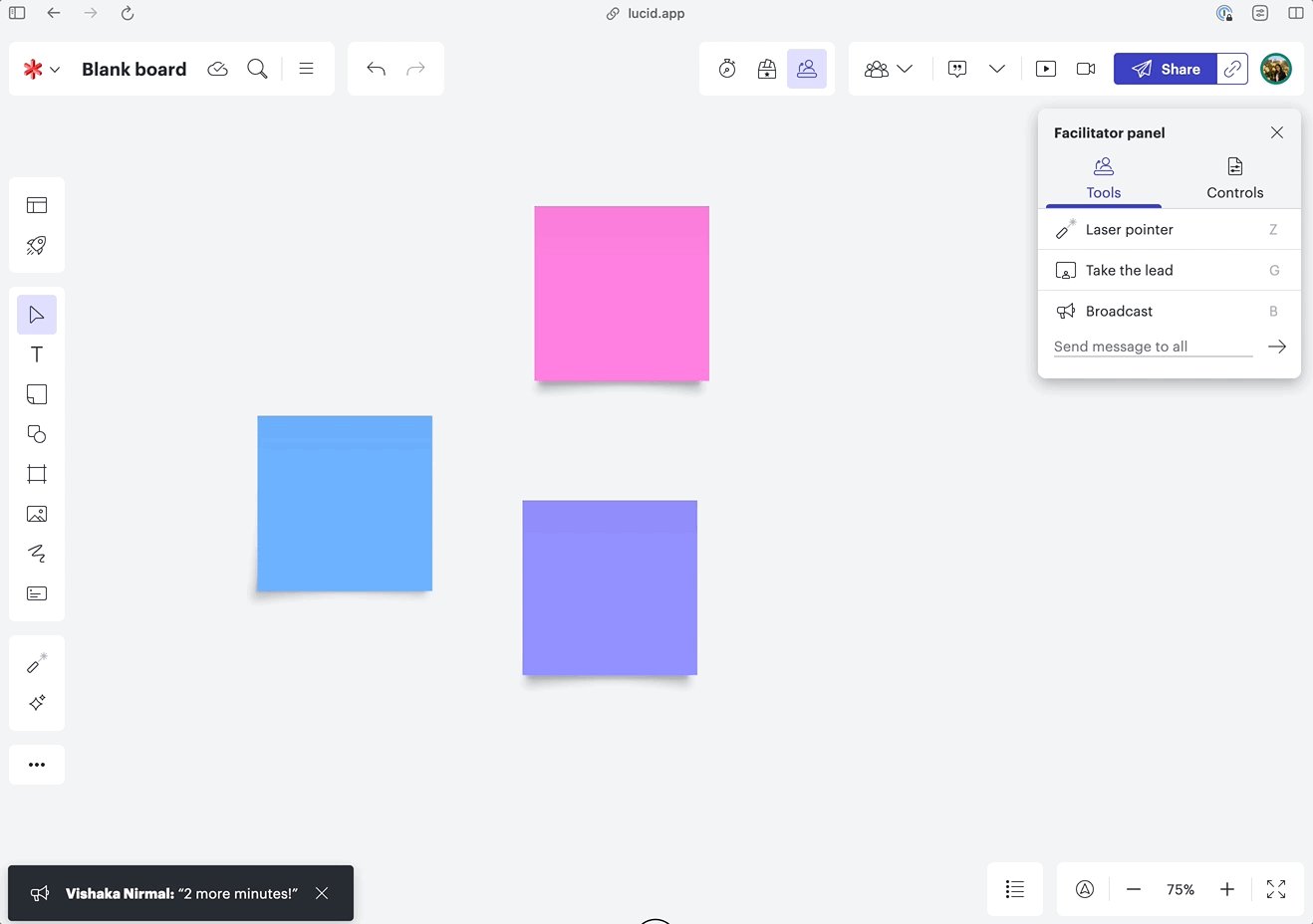
Broadcast message:
Shown to the right, the Broadcast message allows facilitators to send a quick message out to the board, shown in a notification pop-up. This would allow facilitators to bring attention back to the group, especially if participants were heads down working on a different part of the board.
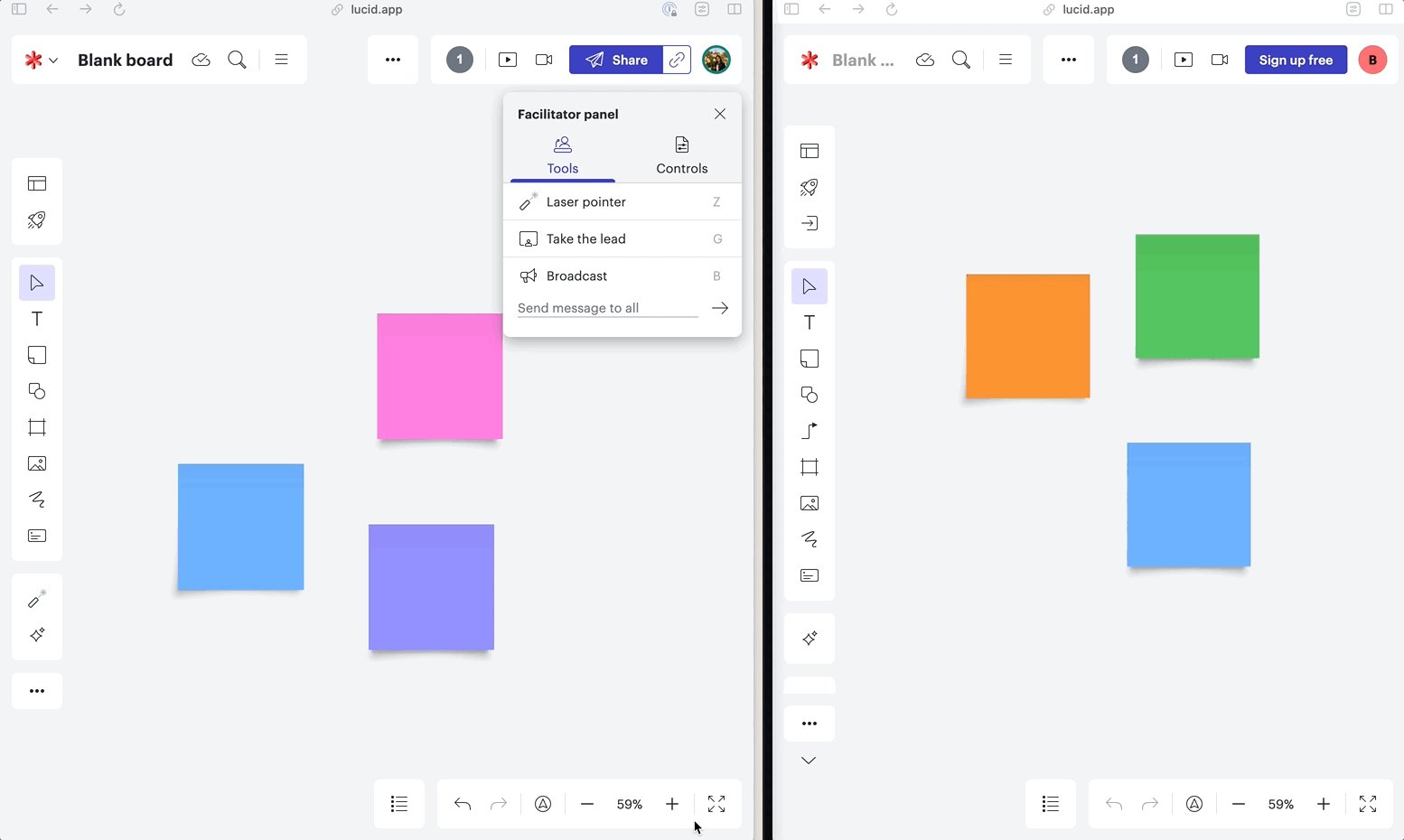
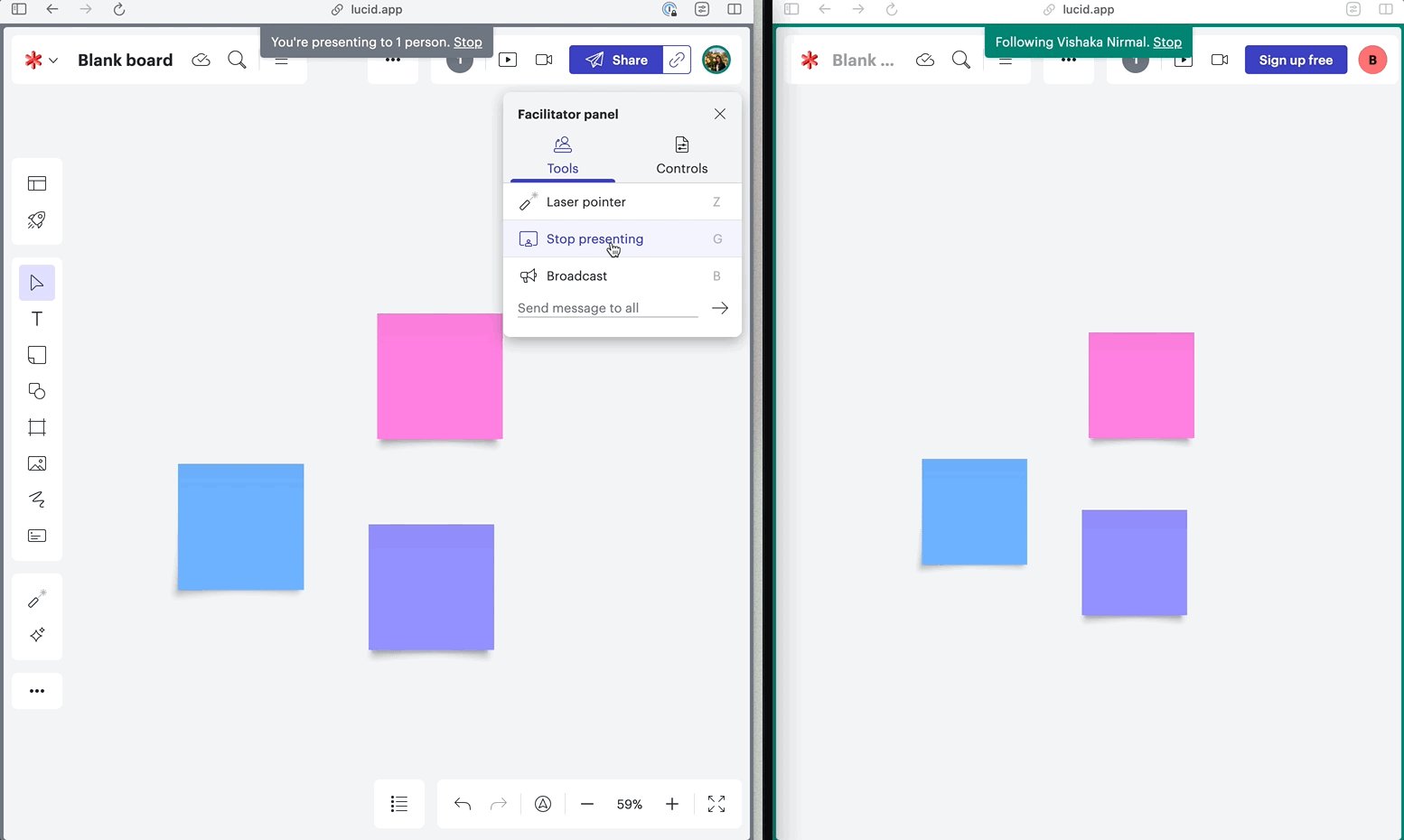
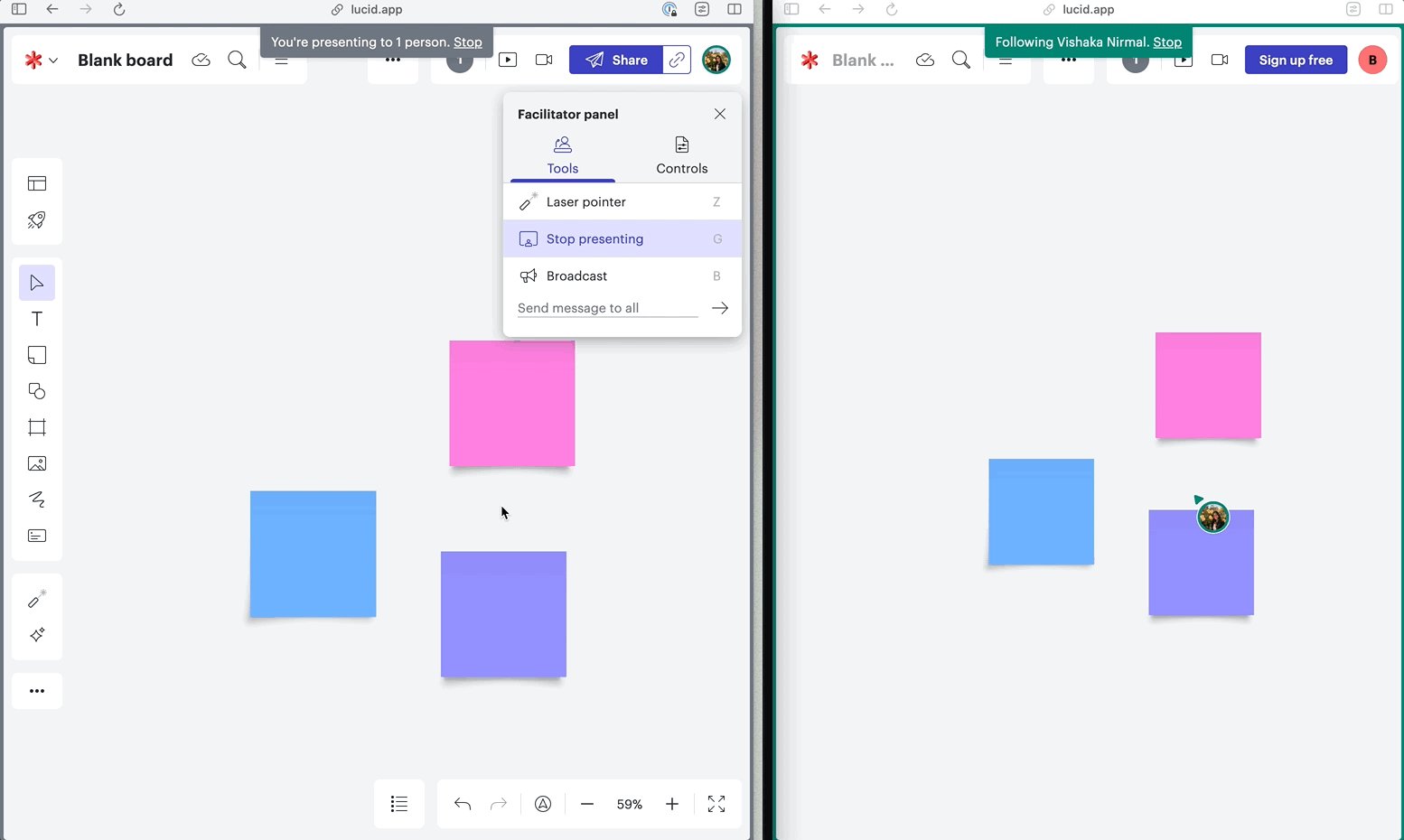
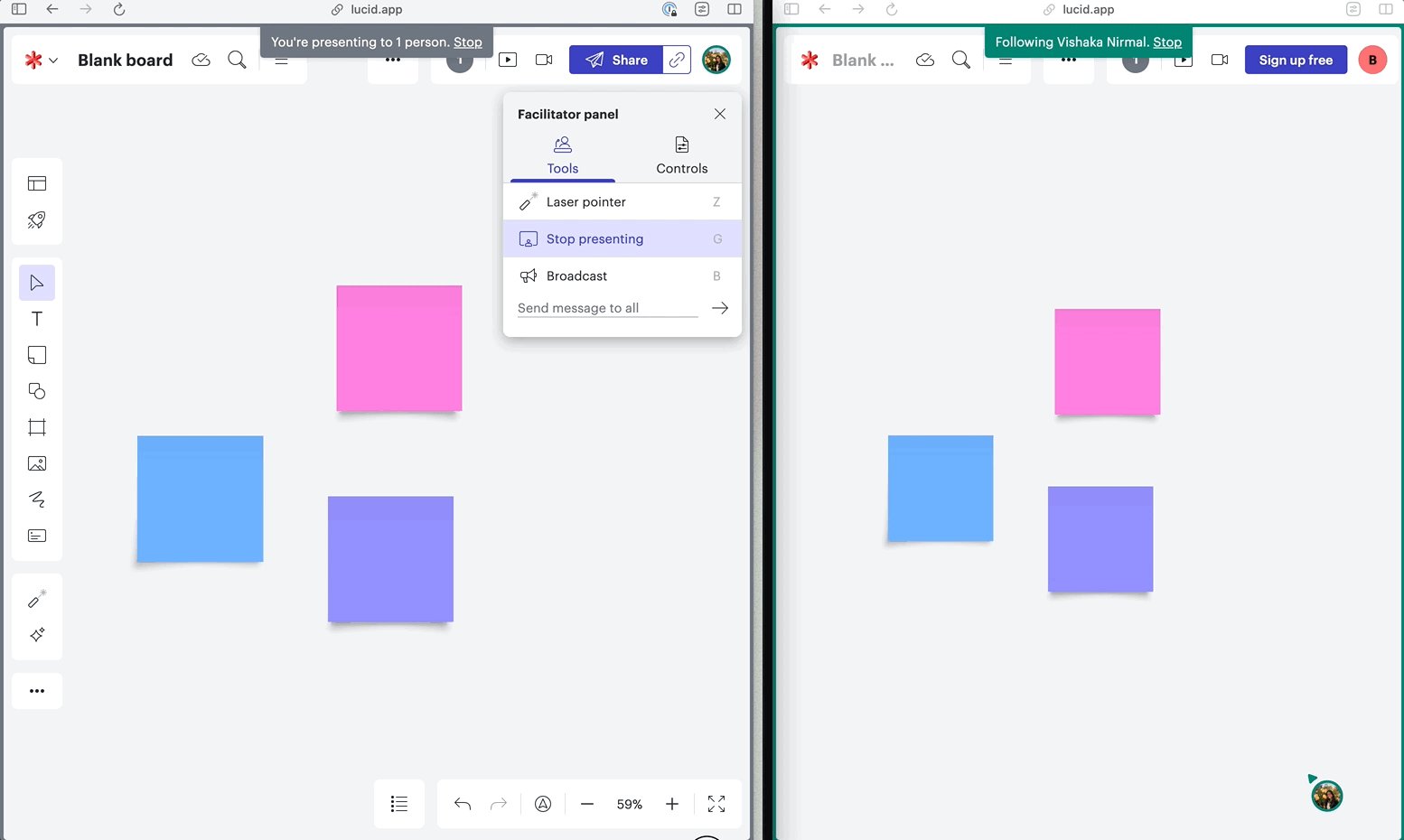
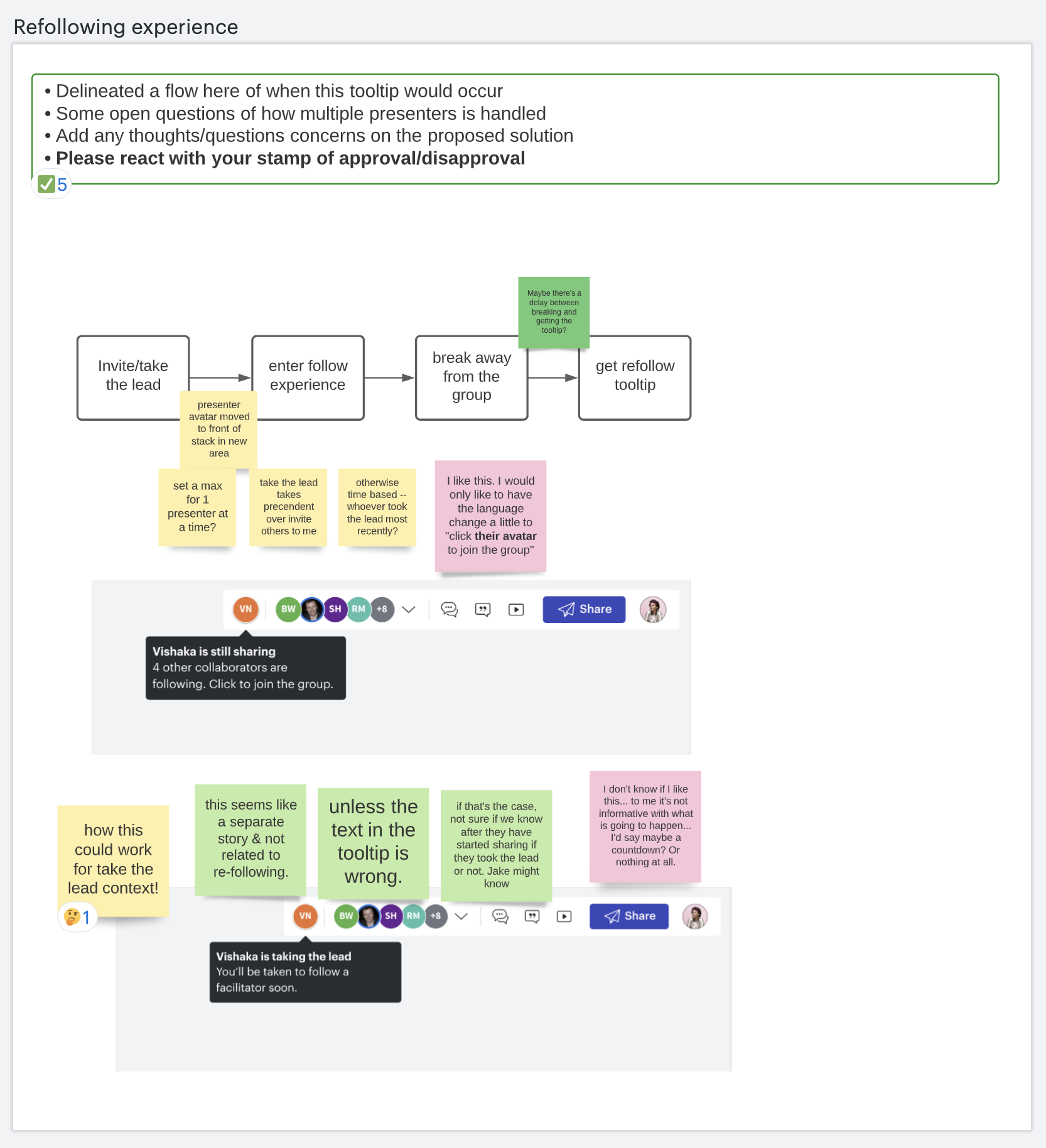
Take the lead:
Take the lead allows facilitators to quickly present, bringing everyone active on the board to their view. This tool was positively received by usability testers as a quick way to show participants their content.
In this example, the facilitator on the right takes the lead to show the participant on the left their current view.

General user interviews showed a lack of focus on Lucidspark boards. The goal of all three of the facilitator tools is to create spaces for facilitators to direct attention effectively.
Final designs, controls
Controls:
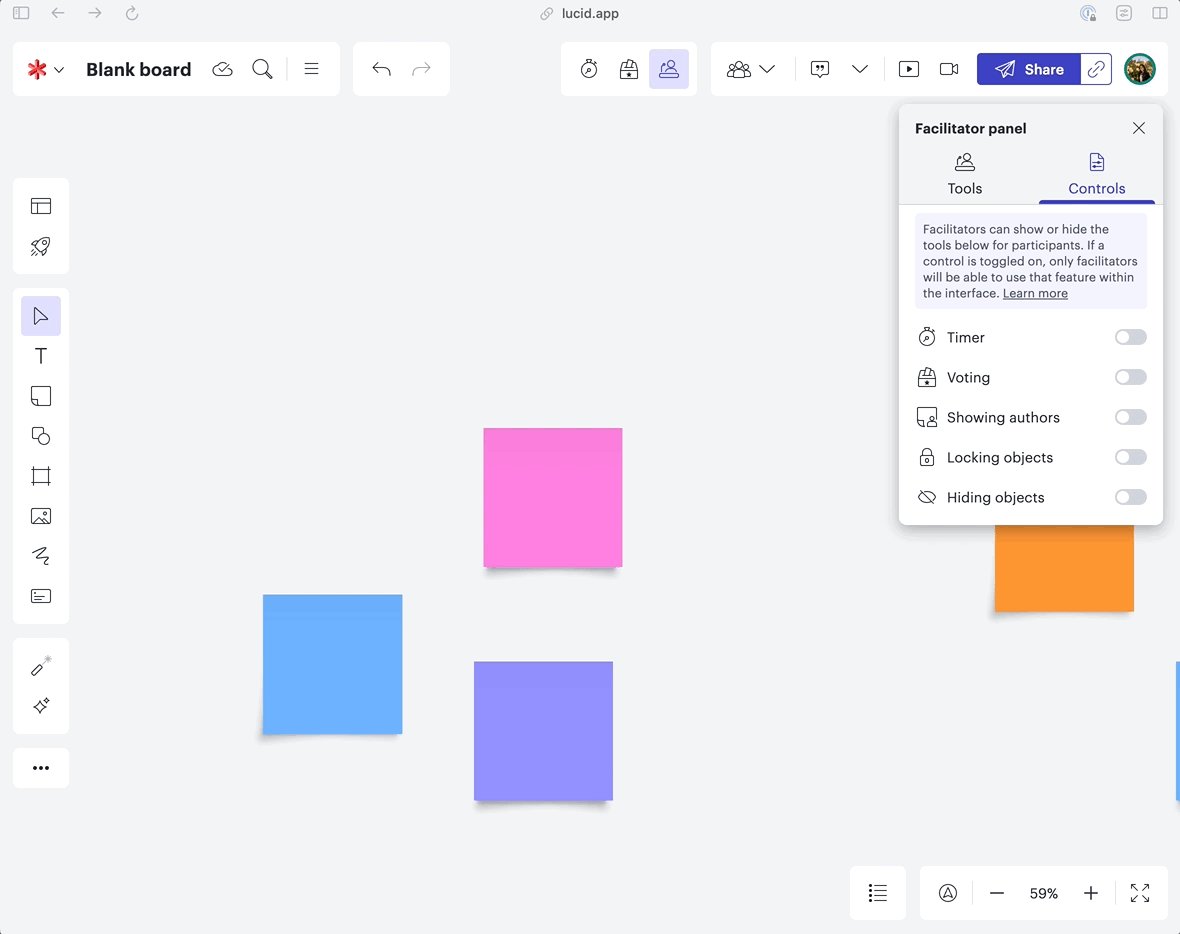
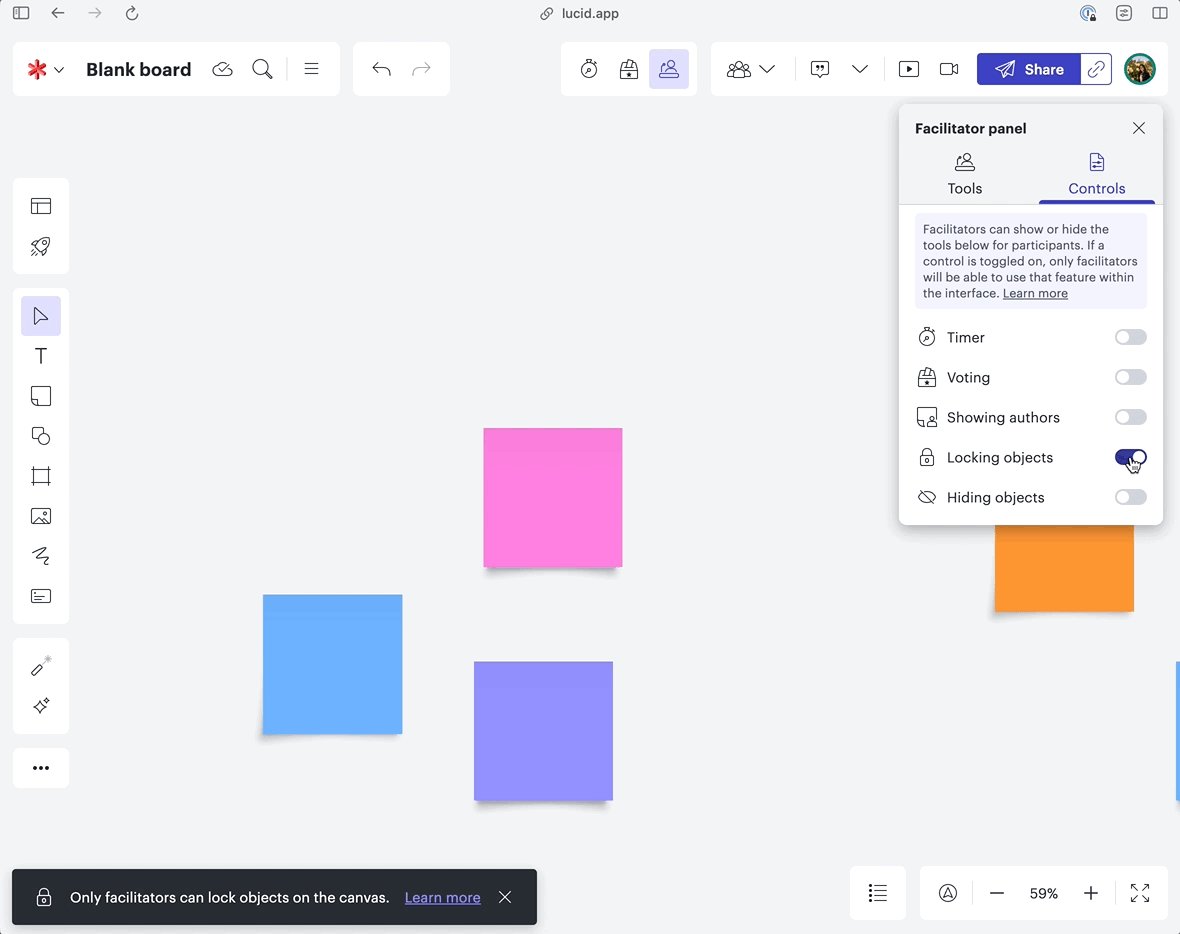
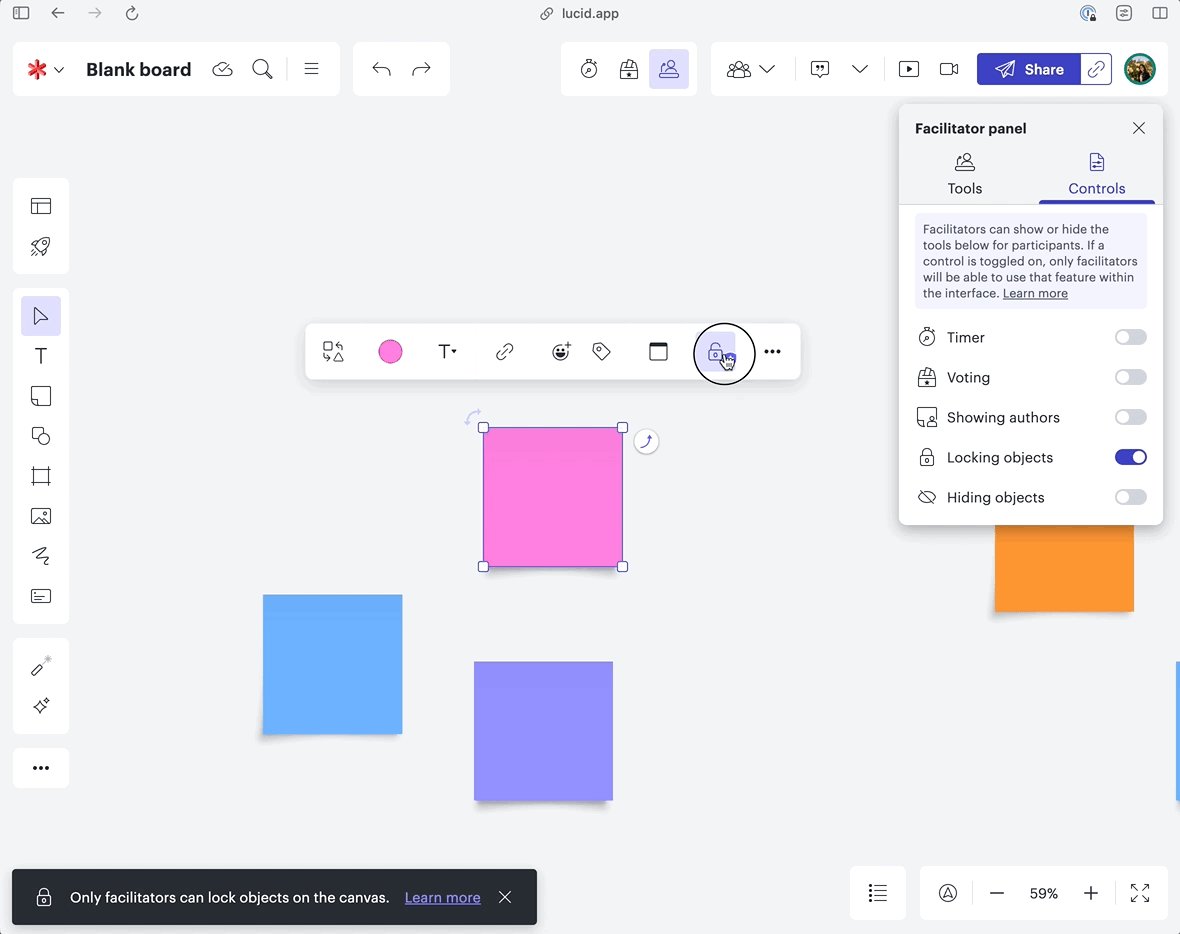
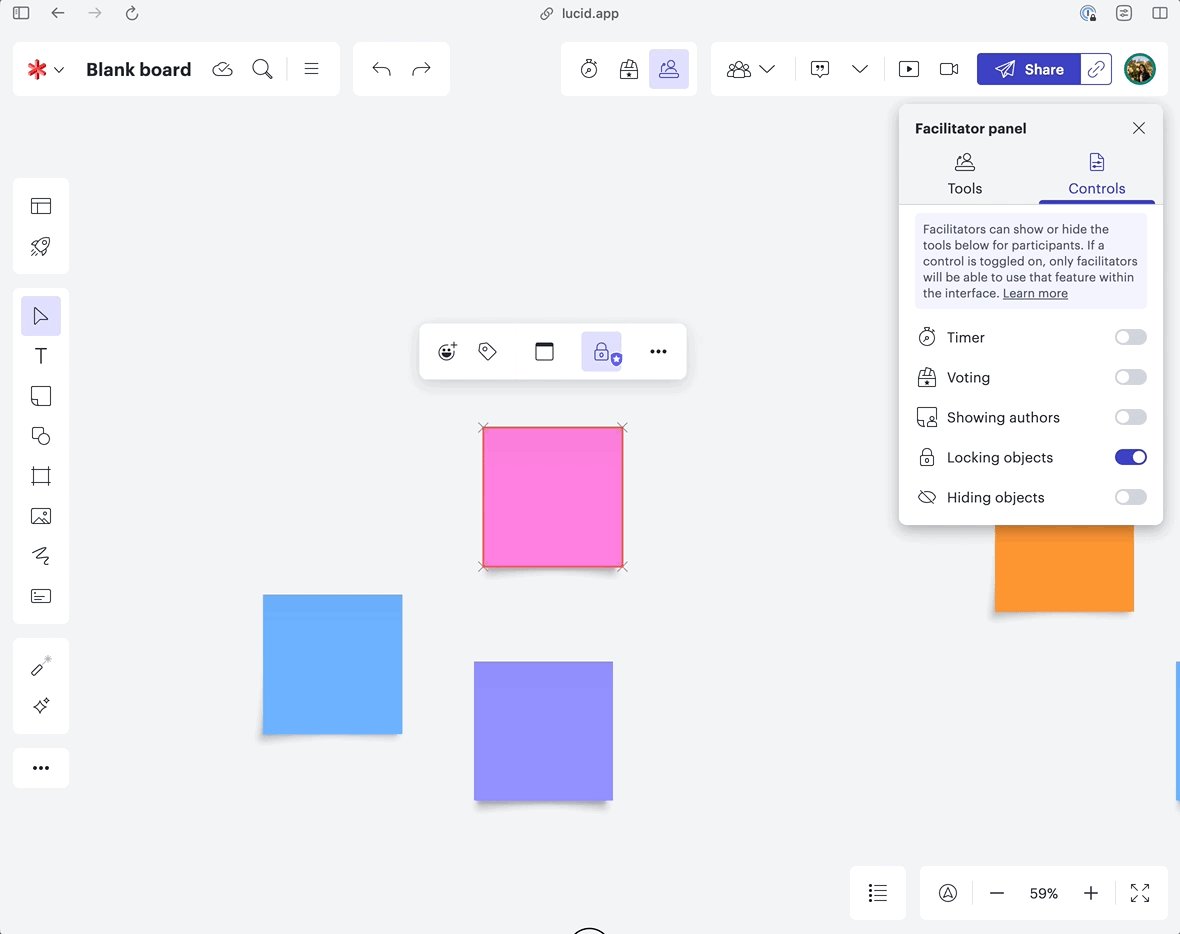
I designed a set of facilitator controls that allow users to lock down specific features on the virtual whiteboard. This provides an extra layer of security for items on the canvas, like locked content or hidden frames.
In this example, once a facilitator has added controls to locking, only those designated as facilitators can lock and unlock objects on the canvas.

Facilitator interviews had shown the importance of keeping content locked down and safe. The solution we created needed to provide controls for facilitators to manage the logistics of their session easily.
Development
Throughout my time at Lucidspark, I worked closely with engineers to understand and discuss feasible solutions for the best possible user experience. I strive to make design handoff as collaborative as possible. This image is an example of these sessions, with a mix of mock-ups and visual flows to depict the user experience.
Once items were discussed in a technical meeting, I worked to address any open questions, edge cases, or missing mocks. Then, I translated final designs to Jira tickets, where the team could estimate tasks.
Reflections
Release
The final Facilitator toolkit now allows for structured sessions to effectively take place on Lucidspark. The toolkit was released in December 2021 and has been used by over 1,000 people each week since.
If you're interested in trying it out, you can find more information here.
Parting thoughts
As one of my first projects at Lucid, I was excited to dive into the unknown. I learned a lot about Agile development and about how facilitators were using virtual software.
I believe I'm a better facilitator and scrum team member as a result of this project!
Long story short, I design creative and purposeful solutions.
If you're looking to create exciting work with me, find me at heyvishaka@gmail.com